В мире, где пользователи обладают огромным выбором устройств, от смартфонов до больших экранов, дизайн интерфейсов…
Как использовать принципы визуальной иерархии для улучшения восприятия интерфейсов
В мире дизайна интерфейсов визуальная иерархия является ключевым аспектом, который может существенно повлиять на то, как пользователи воспринимают информацию. Пользователи часто сталкиваются с огромным потоком данных, продуктов и возможностей, что делает задачу дизайнера особенно сложной. Необходимо продумать, как организовать информацию так, чтобы пользователи могли быстро и легко находить нужное. Интуитивно понятная структура интерфейса может повысить уровень взаимодействия пользователей с продуктом и сделать его более запоминающимся. Важно понимать, что визуальная иерархия основывается на множестве принципов, которые эффективно работают в сочетании друг с другом. В данной статье мы подробно рассмотрим основные принципы визуальной иерархии и их применение для улучшения интерфейсов.
Основные принципы визуальной иерархии

Принципы визуальной иерархии — это набор правил и рекомендаций, которые помогают организовать информацию в интерфейсе. Эти принципы направлены на упрощение навигации и минимизацию когнитивной нагрузки на пользователей. Несомненно, лучший дизайн — это тот, который способствует простоте и ясности. Иногда недостаток визуальной иерархии может привести к путанице и недовольству пользователей. Поэтому, прежде чем создавать интерфейс, важно ознакомиться с основными принципами визуальной иерархии и внимательно их изучить.
- Контраст — помогает выделить главное.
- Выравнивание — создает упорядоченность и гармонию.
- Повторение — укрепляет ассоциацию между элементами.
- Пространство — улучшает readability, освобождая глаза пользователя.
Принцип контраста
Контраст предоставляет пользователям возможность быстро улавливать и запоминать важные элементы интерфейса. Например, использование разных цветов и размеров шрифтов для заголовков, подзаголовков и текста может существенно изменить восприятие информации. Основная задача контраста — привлечь и удержать внимание к критически важным частям интерфейса, тем самым улучшая пользовательский опыт. Создавая визуальные акценты, дизайнеры могут направлять внимание пользователей туда, куда это действительно необходимо. Однако нужно быть осторожным, так как чрезмерный контраст может отвлекать и вызывать негативные эмоции. Поэтому важно установить баланс между привлекаемостью и перегруженностью информации.
Принцип выравнивания
Выравнивание элементов на экране является важным аспектом, который влияет на общую симметрию и порядок интерфейса. Оно способствует созданию структуры, что помогает пользователю воспринимать информацию легче. Элементы, которые визуально связаны между собой, должны находиться в одном ряду или колонне, чтобы не создавать хаос. Выравнивание также придаёт интерфейсу профессиональный вид, что поднимает уровень доверия к продукту. Ошибки в выравнивании могут сделать интерфейс неаккуратным и трудным для навигации. В результате пользователи могут покинуть страницу, не завершив задачу, что негативно скажется на конверсии.
| Принцип | Описание | Пример |
|---|---|---|
| Контраст | Использование цветовых и размерных различий для выделения информации. | Красный заголовок на белом фоне. |
| Выравнивание | Организация элементов по линиям для создания порядка. | Текст выровнен по левому краю. |
| Повторение | Использование одинаковых стилей для создания единой темы. | Одинаковые кнопки на всех страницах. |
| Пространство | Создание пустоты для легкости восприятия. | Отступы между параграфами. |
Применение визуальной иерархии в интерфейсах
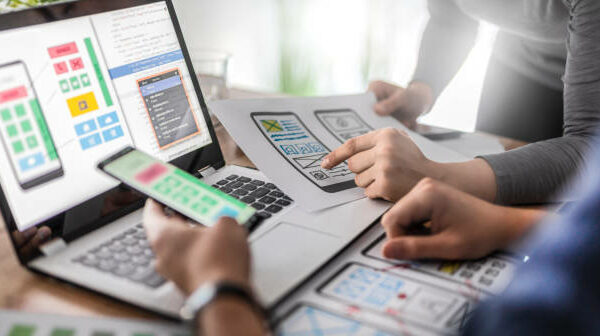
Применение принципов визуальной иерархии становится особенно актуальным в различных видах интерфейсов, таких как веб-сайты, мобильные приложения и программное обеспечение. Соблюдение этих принципов может значительно улучшить опыт пользователей, делая его более интуитивным и приятным. Одним из ярких примеров успешного применения визуальной иерархии является контент на веб-сайтах, где правильное использование заголовков, изображений и текста позволяет расположить информацию так, что пользователям легко ориентироваться в ней. Если говорить о мобильных приложениях, то важно не только сделать интерфейс красивым, но и логически связным. Следует помнить, что интерфейс должен адаптироваться к разным платформам и устройствам.
Кейс 1: Веб-дизайн
В веб-дизайне визуальная иерархия используется для создания легкой навигации, позволяя пользователям быстро находить нужную информацию. Элементы, такие как меню, кнопки и ссылки, должны быть интуитивно понятными. Хороший веб-дизайнер всегда будет учитывать требования своих пользователей и использовать визуальную иерархию, чтобы реализовать их ожидания. Соответствующее выравнивание и контраст поможет пользователям не потеряться в пространстве информации.
Кейс 2: Мобильные приложения
Когда дело доходит до мобильных приложений, визуальная иерархия помогает упростить взаимодействие и повысить пользовательское удовлетворение. Элементы должны быть достаточно крупными для того, чтобы их легко можно было нажимать пальцем. Также рекомендуется использовать большие контрастные кнопки и четко обозначенные заголовки. Пространство между элементами даёт пользователям возможность легко отличать их друг от друга. Это особенно важно на маленьких экранах, где каждое нажатие имеет значение. Правильное применение визуальной иерархии создаёт приятный опыт взаимодействия.
Кейс 3: Программное обеспечение
В интерфейсах программного обеспечения визуальная иерархия также является важным аспектом. Программы с продуманным интерфейсом могут значительно увеличить продуктивность пользователей. Особенно это актуально в сложных приложениях, где много функций и опций. Зрительное разделение задач и упрощение взаимодействия с интерфейсом помогает пользователям лучше организовать свои действия. Важно помнить, что качественный интерфейс должен облегчать рабочий процесс, а не усложнять его.
Заключение
Таким образом, визуальная иерархия представляет собой важный аспект в дизайне интерфейсов, который влияет на восприятие информации пользователями. Правильное применение её принципов позволяет создать более удобные и интуитивные интерфейсы, что приводит к улучшению пользовательского опыта. Важно помнить, что контраст, выравнивание, повторение и пространство составляют неотъемлемые элементы этой иерархии. Каждый из них имеет свое значение и влияет на то, как пользователи будут взаимодействовать с продуктом. Нельзя недооценивать значение визуальной иерархии для успеха интерфейса, так как от этого зависит не только уровень удовлетворенности пользователей, но и успех бизнеса.
Часто задаваемые вопросы
- Что такое визуальная иерархия? Визуальная иерархия — это принцип дизайна, который помогает организовать элементы таким образом, чтобы пользователи могли легко и быстро воспринимать информацию.
- Как контраст влияет на восприятие интерфейса? Контраст помогает выделить важные элементы и направляет внимание пользователей на ключевые зоны интерфейса.
- Какие элементы дизайна стоит повторять? Рекомендуется повторять шрифты, цвета и формы, чтобы создать единый стиль и улучшить пользовательское восприятие.
- Как правильно использовать пространство? Важно оставлять достаточно пустого пространства между элементами, чтобы они не сливались и были легко воспринимаемы.
- Где можно применять визуальную иерархию? Визуальная иерархия может быть полезна в веб-дизайне, мобильных приложениях, а также различных программах и интерфейсах.





0